1.配置安全组
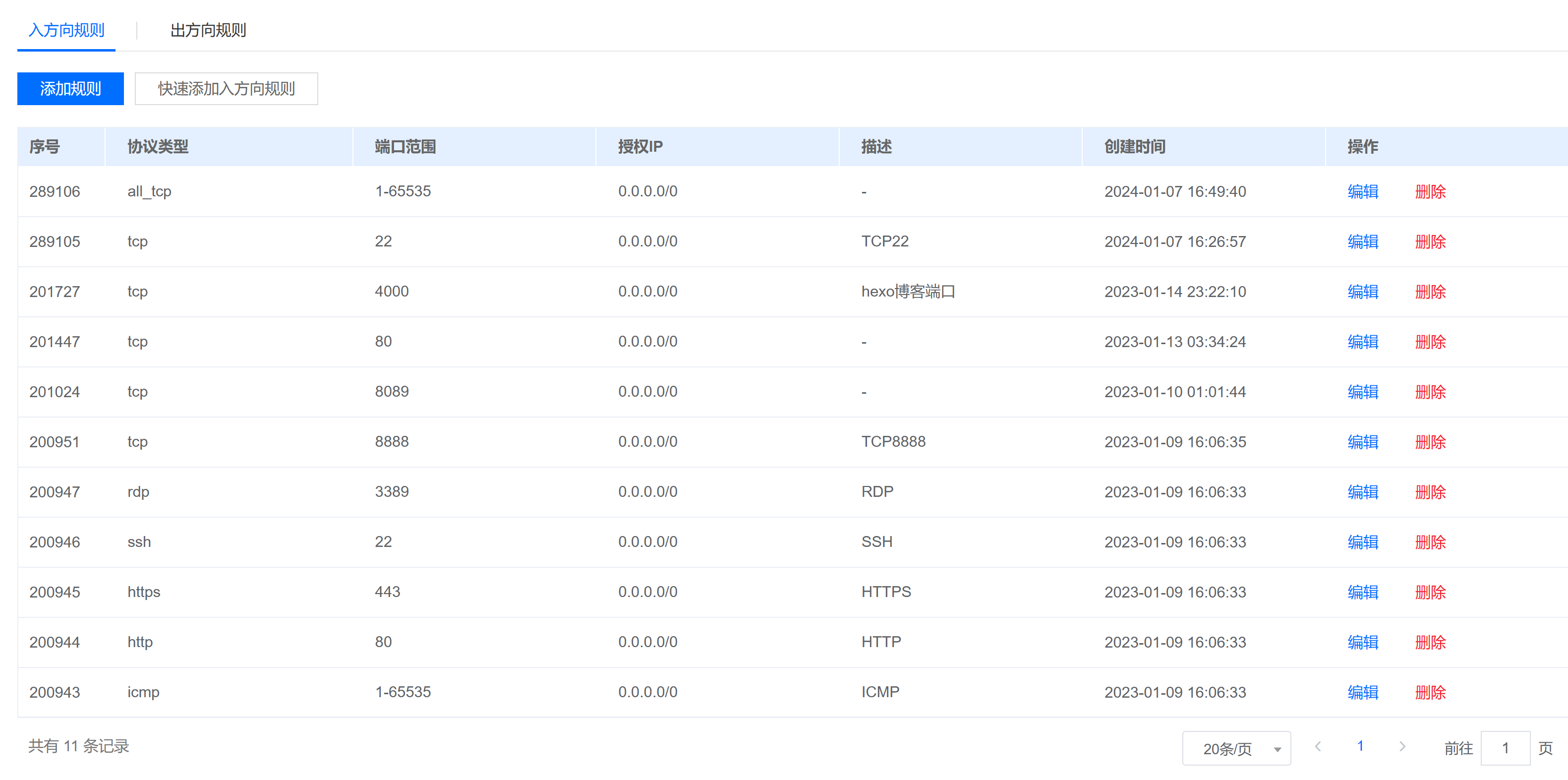
为云服务器安装CentOS 7系统,首先配置安全组,放开【入方向规则】指定或全部端口以正常安装宝塔运维工具
【入方向规则】与【出方向规则】的配置示例如下图:


2.安装宝塔
使用在线安装或者键入命令
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
装好后控制台会打印登录地址和账号密码
3.安装Nginx
建议使用宝塔安装Nginx,方便后续配置与自动续期SSL证书
但也可以手动安装,下面是手动使用命令安装的方式
//一键安装全部依赖
yum -y install gcc zlib zlib-devel pcre-devel opensslopenssl-devel
//创建一个Nginx文件夹
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
//进入nginx目录
cd /usr/local/nginx
//进入目录(以实际安装版本号为准)
cd nginx-1.13.7
//执行命令考虑到后续安装ssl证书 添加两个模块
./configure –with-http_stub_status_module –with-http_ssl_module
//执行make命令
make
//执行make install命令
make install
//nginx安装完毕后,为了今后使用方便,将nginx配置到环境变量
echo ‘export PATH=/usr/local/nginx/sbin:$PATH’ >> /etc/profile
//并使其生效
source /etc/profile
//接下来直接输入nginx -v,看看环境变量有没有配置成功
nginx -v
修改/usr/local/nginx/conf/nginx.conf
将里面的地址改为网站目录位置
主要修改的部分(示例)
location / {
root /www/wwwroot/cpblog-hexo/public;
index index.html index.htm;
}#防盗链设置,只允许自己网站访问自己的多媒体资源
location ~*.(png|jpg|jpeg|gif|mp4){
root /www/wwwroot/epya15.fun;
valid_referers none blocked www.epya15.fun epya15.fun;
if ($invalid_referer) {
#return 403; #可以返回403,盗链网页显示的是一个裂开的图
rewrite ^/ /images/invalid_referer_tip.png break; #返回一个自己定制的图片
}
}
4.配置防火墙
建议在宝塔上设置防火墙
过程中可能遇到系统没有安装防火墙的情况,可以用下面的命令安装
yum install firewalld
下面是一些操作防火墙的命令,下面这些命令均可在宝塔上找到对应可视化设置项
//查看防火墙开启状态
systemctl status firewalld
//开启防火墙,没有任何提示则为开启成功
systemctl start firewalld
//如果要关闭防火墙设置,可能通过systemctl stop firewalld这条指令来关闭该功能,没有任何提示则关闭成功
systemctl stop firewalld
//永久开启80端口
firewall-cmd –permanent –zone=public –add-port=80/tcp –permanent
//查看80端口是否开启
firewall-cmd –permanent –query-port=80/tcp
//重启防火墙
firewall-cmd –reload
测试:在云服武器上ping 百度看看能不能ping通,在其它电脑上ping云服务器看看能不能ping通
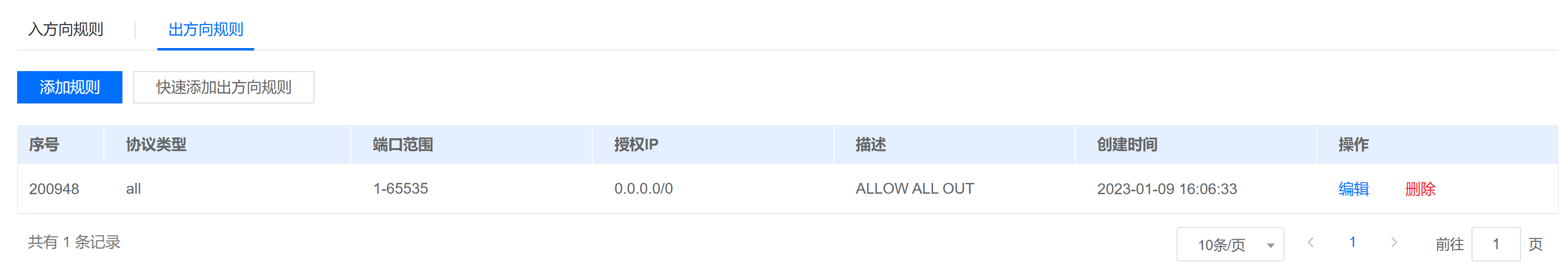
5 购买域名,并设置DNS解析到当前服务器的IP
首先选购一个域名,或者使用目前手上已有的域名

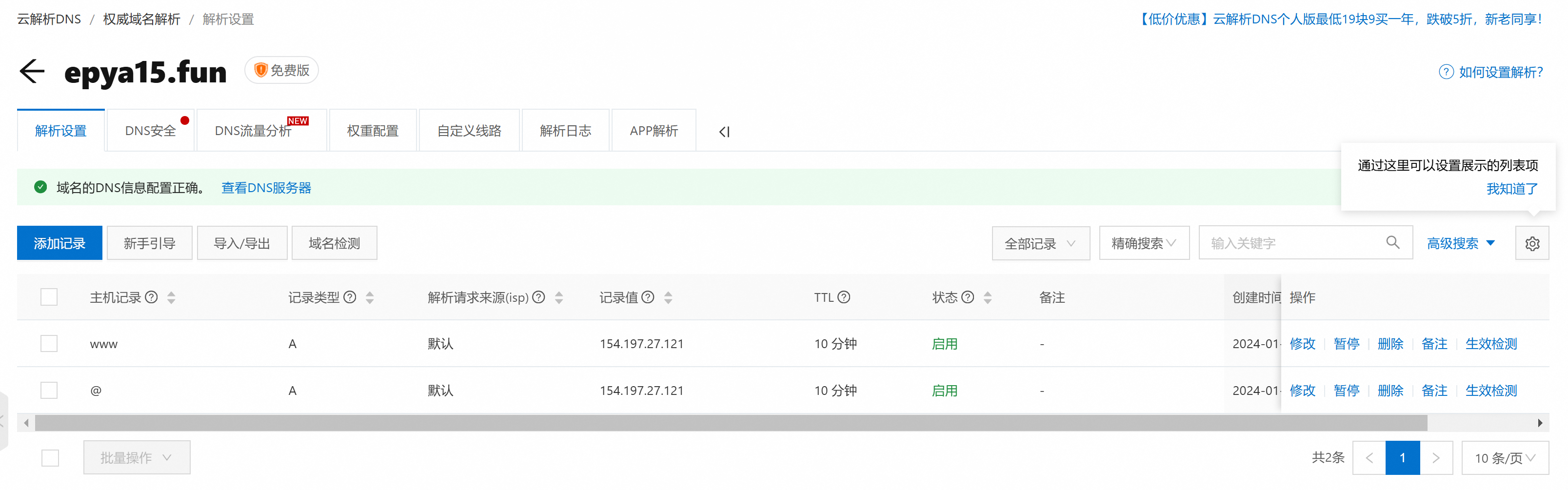
然后配置DNS解析,如下图

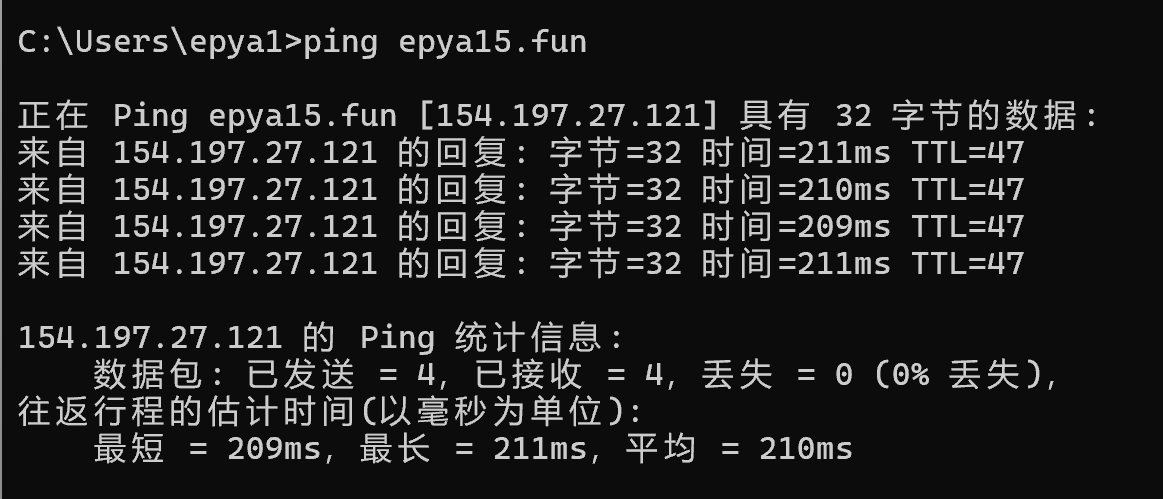
过一会,用其他电脑ping一下这个域名,看看定向到的IP是否正确

6.用宝塔的Let’s Encrypt申请免费SSL证书
Let’s Encrypt提供免费的SSL证书,申请之前,请确保域名已解析,如未解析会导致审核失败。
Let’s Encrypt免费证书有效期3个月,支持多域名。宝塔可以帮助其自动续签。
申请完成后,网站即可使用https访问,安全性大大提高。
7.云服务器安装git及ssh免密
本地写的博文需要同步到云服务器,我们使用git来进行版本管理。其中云服务器只负责拉取,不负责推送。
首先给服务器安装git
yum –y install git
键入git指令验证是否安装成功
新建文件夹作为网站根目录(如果在第3步使用了宝塔搭建Nginx服务,则忽略此步)
mkdir www/wwwroot
chmod 777 www/wwwroot
生成ssh密钥(注意替换为自己的邮件地址)
ssh-keygen -t ecdsa -b 521 -C ‘yourmailaddress@gmail.com‘ -f ~/.ssh/id_ecdsa
连按3次回车
接着提取公钥
cat ~/.ssh/id_ecdsa.pub
将公钥填到github的ssh列表中(在网页端配置,具体过程略)
输入
ssh -T git@github.com
提示Successfully即为完成配置
进入www/wwwroot目录,克隆自己的git仓库,本地仓库名比如为cpblog
git clone git@github.com:xxxxxxx/xxxxxx.github.io.git cpblog
8.本地环境安装
本地电脑环境简介
(Windows系统,需要git,nodejs,hexo,不需要Nginx)
装git
本地也需安装git,主要负责内容推送,具体过程可参考互联网,本文略
git可视化工具可使用GitExtension(Windows)或SourceTree(mac)
装nodejs
(为避免执行cmd权限不足,最好不要装到C盘,建议路径 D:\nodejs,且放开这个目录的用户访问权限)
在 nodejs 文件夹中新建两个空文件夹node_cache、node_global,执行
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
装hexo
npm install -g hexo-cli
配置hexo到环境变量PATH中
D:\nodejs\node_global
D盘新建目录D:\cpblog-hexo
在这个目录下执行Git Bash,执行以下命令
npm install -g hexo-cli
hexo g
hexo s
然后在浏览器输入http://localhost:4000/
看能不能看见网页
9.部署自动化
我们要实现的最终效果为:本地写文 -> 上传github -> 云服务器拉新git -> 刷新网站
下划线的部分均通过自动化命令实现
主体思想:本地持有全套hexo工程+hexo环境,服务器有全套hexo工程,本地使用hexo g生成网页,将产生的修改全部推送到git上,再调用服务器的git命令进行拉取
设置本地免密操作服务器git命令
如果使用了宝塔,需要检查一下宝塔的安全中是否允许SSH密码登录和密钥登录
将本地电脑的.ssh/id_rsa.pub的内容粘贴至服务器的/root/.ssh/authorized_keys文件中,这个文件可以粘贴多个key,换行即可
云服务器开放shell目录
在本地操作
在cpblog-hexo的git工程下创建shell文件夹,进入shell文件夹新建两个脚本文件deploy-server.sh和deploy.sh
deploy-server.sh内容如下(网站路径按实际情况调整)
#服务器拉新
cd /www/wwwroot/cpblog-hexo
git reset –hard
git clean -df
git pull
deploy.sh内容如下(网站路径按实际情况调整)
#本地进行hexo发布 -> 上传至git -> 远端服务器拉新
echo “=================== Step1 < hexo generate > ===================”
cd D:\cpblog-hexo
#hexo clean
hexo gecho “=================== Step2 < local git push > ===================”
git pull
git add -A
git commit -m “conventional update by deploy.sh”
git pushecho “=================== Step3 < server git pull > ===================”
ssh root@服务器ip地址 bash /www/wwwroot/cpblog-hexo/shell/deploy-server.shecho “=================== Finished ===================”
deploy.sh的作用:由本地调用,实现网站一键生成和部署
deploy-server.sh的作用:由deploy.sh内部调用,实际发生在服务器端,用于拉新git
因为本地脚本会调用服务器的deploy-server.sh,所以现在要去云服务器,给shell目录赋予777权限
chmod 777 /www/wwwroot/cpblog-hexo/shell
最佳实践
本地写一篇文章,放在D:\cpblog-hexo\source\_posts路径下
双击deploy.sh执行部署
执行完毕后,就会发现网页刷新了
10.写文工具链
文章中的图片/视频等资源文件有两种方式保存:存到自己服务器或第三方图床(比如七牛云,PicGO,GitHub)
写文推荐使用Typora,Typora支持mac和Windows,但要收费(淘宝80元一个激活码)
图床方案
Typora + PicGo + github 实现最舒服的图片引用姿势
PicGo用于上传图片到github,相当于用github当图床
Typora 和PicGo有很好的适性,只要拖拽一张图片到Typora里,就能自动上传到github
https://zhuanlan.zhihu.com/p/280758822
本机存储方案
请注意,只有服务器带宽够高,才建议使用此种方式
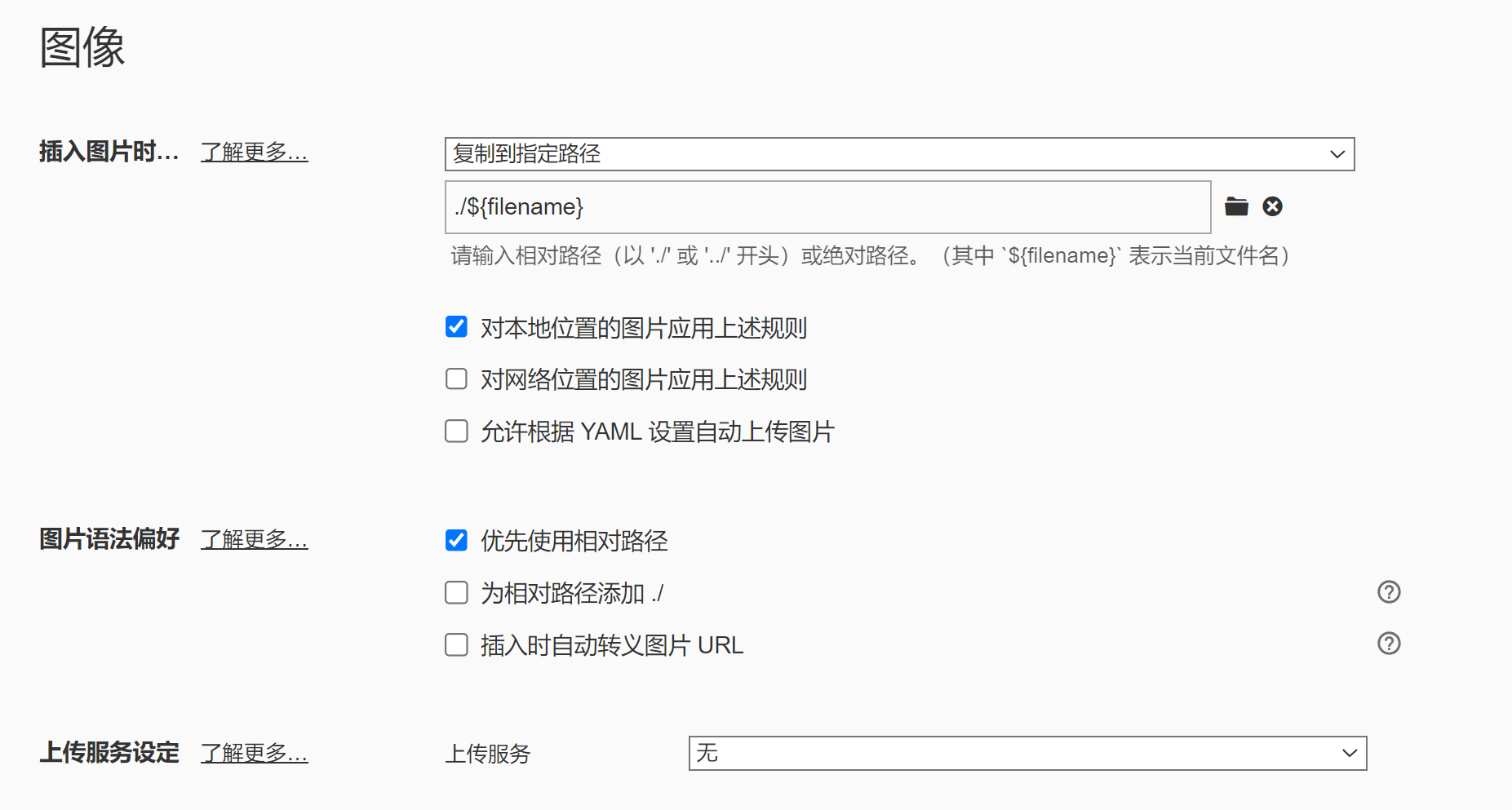
修改Typora的偏好设置->图像,按照下图配置

这样配置完成后,当拖拽一张图片进入文章时,会生成一个与博文同名的文件夹,并把文件拷贝到此文件夹内。
最后提供一个飞书云文档转markdown工具
https://feishu2md.onrender.com/